< 一 > 应用打包
1,首先确定安装了 node 和 npm
2,全局安装打包依赖 => npm i electron-packager -g
3,打包命令
electron-packager <应用目录> <应用名称> <打包平台> --out <输出在哪个目录> <架构> <应用版本> <electron版本>
如:electron-packager . my-electron --win --out e: --arch=x64 --version=0.0.1 --electron-version=1.8.4
< 二 > 引入 jQuery
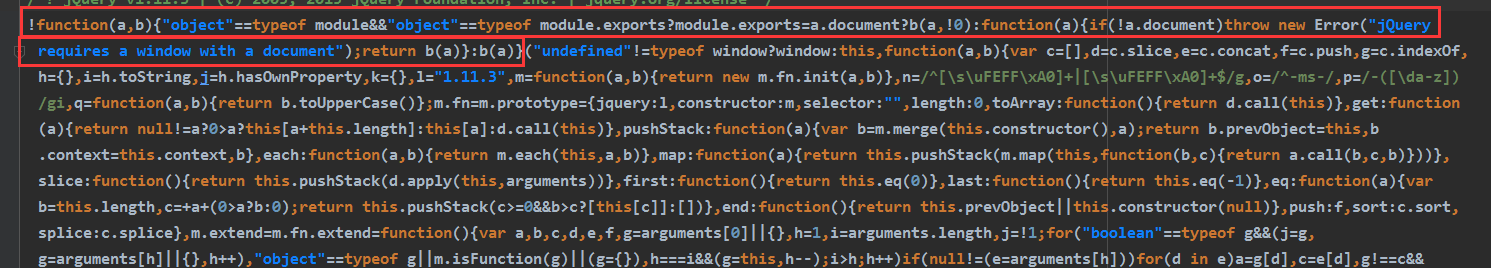
1,我们在 electron 项目中的 html 直接引入 jQuery 会出现不能用的现象
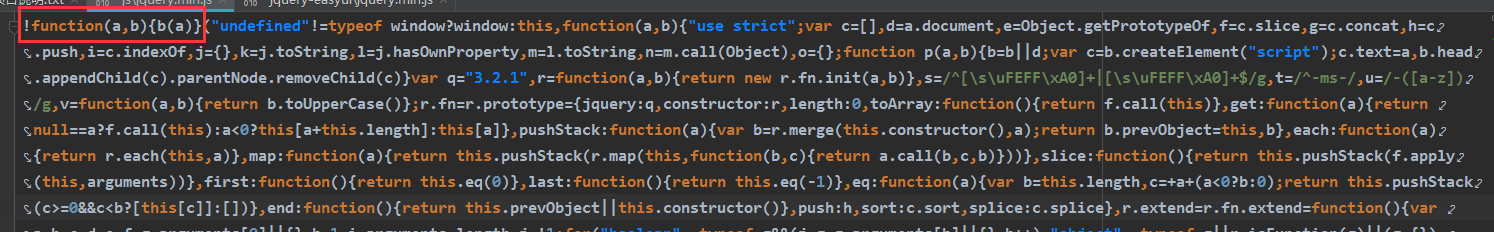
2,我们需要修改 jQuery 的源码,将下图红框内的代码进行替换成 => !function(a,b){b(a)}